Webflowを使用したヘッドレスのWordPress:1つの場所で2つの世界の利点。

マーケティングチーム、ITマネージャー、または最高のウェブサイトソリューションを探しているビジネスオーナーにとって、会議室でしばしば旋回している世界の問題は「WordPressとWebflowのどちらを選ぶべきですか?」です。コンテンツは、WordPressの管理におけるパワーと柔軟性に精通していますが、設計とマーケティングはWebflowの美しさ、スピード、自由に魅了されています。
私が言ったらどうなりますか...あなたは選択する必要はありませんか? 「体を組み合わせる」ことができたら、どれほど良いことでしょう。両方のプラットフォームの利点は、家の裏に強力なウェブサイトを作成します。そして、家の前で美しく、完璧なこの記事では、「Webflow With Headless WordPress」と呼ばれる現代のウェブサイトの詳細なアーキテクチャにあなたを連れて行きます。組織のウェブサイトを永遠に変更するためのソリューション!
人生に見られる問題:「裏庭」と「家の前」がお互いを理解していないとき。
この状況を想像してください。コンテンツチームは、記事、ニュース、または数十万のケースを作成できます。なぜなら、それは彼らが長年使用されており、長年使用されてきたシステムであると同時に、マーケティングチームがウェブページのデザインを調整したいと思うたびに頭痛を抱えており、ランディングページを作成し、美しいキャンペーンである新しいキャンペーンを作成します。 WordPressのテーマによって制限されているため、かさばる、遅い負荷の両方で、必要以上のプラグインからの安全脆弱性に満ちています。
結果は何ですか? 「優れたコンテンツ...しかし、デザインは宣伝していません」または「顔は大丈夫です...しかし、顧客が実行するまで遅くなります」は、あなたのビジネスを最後まで行わない競合になります。デザイナーチームは、彼らの可能性を完全に表現することができない不快です。コンテンツチームは良いコンテンツにうんざりしています。それらの最良の形で提示することはできません。これは、多くの組織が静かに直面する古典的な問題です。

なぜその問題があるのか:「モノリシック」アーキテクチャのtrap
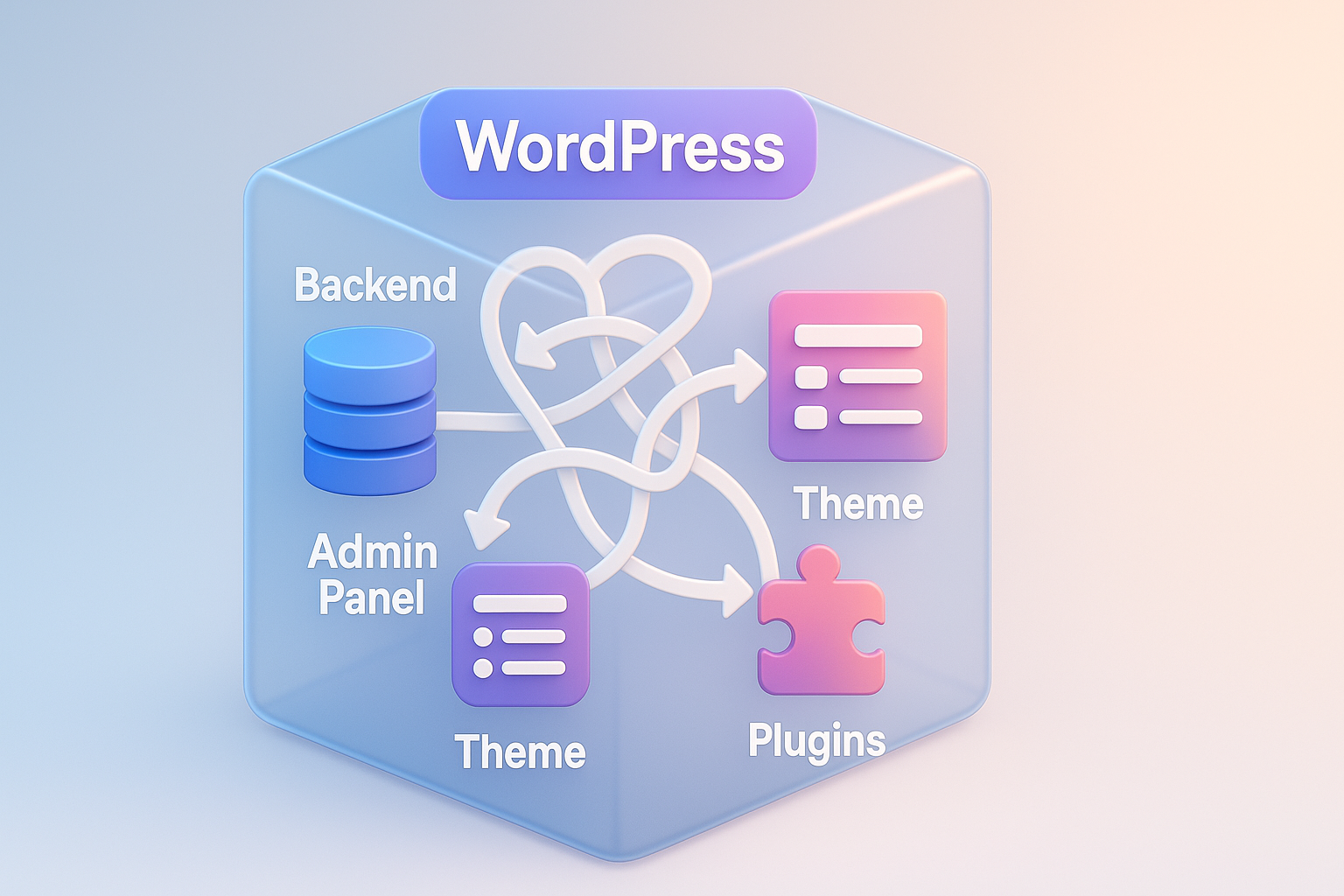
WordPressのようなシステム内の「モノリシック」(アーキテクチャは1つに添付されている)と呼ばれる伝統的なCMSの構造によって引き起こされた一瞬前に話したすべての問題のルート。データの管理に使用される「バックダウン」の一般的な部分は、さまざまな記事を書くことで、「fronnt」またはユーザーが見ることができる顔の一部としっかりと結び付けられます。
「キッチン」のレストランと「カスタマーダイニングゾーン」が1つの建物に建設され、新しいフードゾーン(FRONNTD)を破壊または飾ることができるように簡単に想像してください(バックエンド)。 WordPressのテーマを変更することも、色やフォントを変更するだけではありません。しかし、多くの場合、制限、UIアイコード、およびWebサイトがすべてを遅くする複雑さが結び付けられているすべての構造が、各部分の潜在能力を完全に削除することができなくなるように変更しています。

残っている場合、それはどのように影響しますか?:ウェブサイトの目に見えないコストは「最も多くはありません」。
裏庭と下院の正面が紛争するウェブサイトに耐えます。技術的な問題のように思えるかもしれません。しかし、実際には、それはあなたのビジネスに「隠されたコスト」と「機会費用」を生み出しています。
- 不十分なユーザーエクスペリエンス(UX):重いプラグインとプラグインがユーザーが数秒以内に閉じることができるため、Webサイトのダウンロードが遅くなります。つまり、あなたの製品やサービスがどれほど優れているかを見る前に、ターゲットの顧客を失っていることを意味します。
- SEOランキング: Googleは、コアWebバイタル(読み込み速度、応答)を非常に添付しています。遅いWebサイトとテーマからの汚れたコード構造が削減されます。顧客にあなたを見つけられません
- 安全性リスク: WordPressは、ハッカーのトップターゲットであるプラットフォームであり、多くの開発者からのプラグインが増えます。バックドアが悪い人に追加されるほど、ダメージが容易になります。
- マーケティングの機会の損失:マーケティングチームは、さまざまなキャンペーンに対応するためにランディングページを迅速に作成または調整することはできません。より柔軟なテクノロジーを使用する競合他社よりも遅く動くようになります
- 将来的にスケールを拡張するのが難しい:いつかモバイルアプリケーションやその他の機器に表示するためにWebサイトにコンテンツを持ち込みたい場合、非常に困難になります。すべての情報がウェブサイトをテーマに「投獄」されているためです。を検討します。したがって、この問題を解決するための興味深いオプションです

解決策はありますか?そして、どこから始めるべきか:「ヘッドレスアーキテクチャ」をお勧めします
この問題の解決策は、「カット」することです。バックエンドとFRONNDとテクニックの関係は、「ヘッドレス」(ヘッドを切る)と呼ばれます。これは、ここでは「ヘッド」です。
ヘッドレスのコンセプトは、すべての新しいCMSに対するあなたの見解を変えることです。オリジナルからは、「コンテンツリポジトリ」だけであることを確認するのは「家全体」でした。その後、API(アプリケーションプログラミングインターフェイス)と呼ばれるテクノロジーを「データ送信パイプ」として使用して、この倉庫からコンテンツを引き出して「家の正面」を表示します。私たちが望むものは何でも。 Webflow、モバイルアプリケーション、さらには天才ディスプレイで作成されたWebサイトであろうと。
したがって、最も直接的な解決策は**「WordPressは、裏庭のコンテンツを管理し、WebFlowを家の前の美しく高速なFRONNTDツールとして使用するためのヘッドレスCMSです。」 **
最も重要な出発点は、チームの考え方を変えて、WordPressを離れようとしていないことを理解することですが、より強力にするために使用する方法を「アップグレード」します。ヘッドレスコマースのアーキテクチャに似ていることを各プラットフォームが最善を尽くすことを許可することにより、非常に人気があります。 のような詳細な情報の主要な情報源が必要な場合は、ヘッドレスのWordPressを詳細に説明しています。

かつて成功していた本物からの例:TechCrunchがヘッドレスでひっくり返ったとき
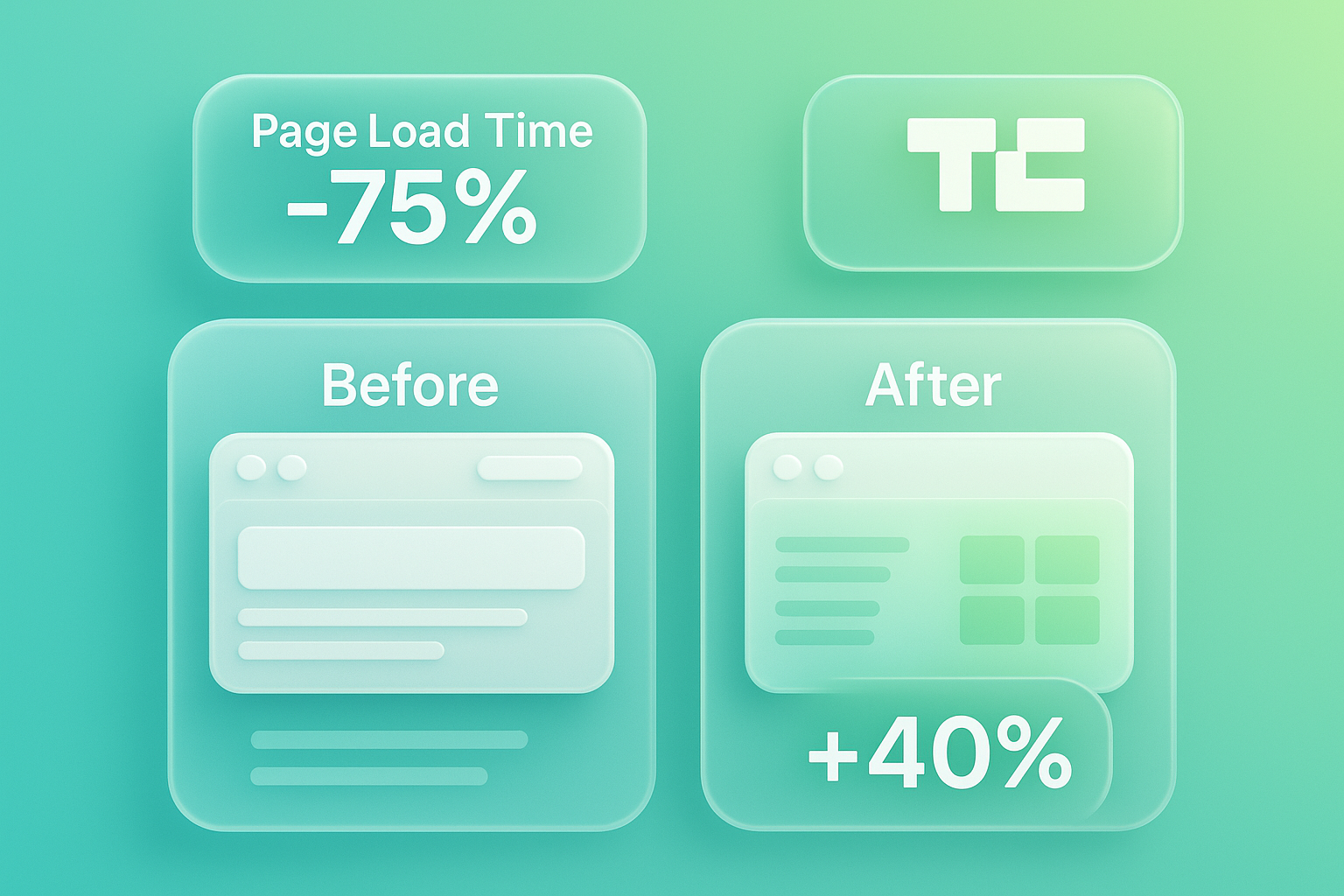
TechCrunchなどの世界クラスのテクノロジーニュースWebサイトの例をより明確に見るために。彼らは長い間WordPressで管理されてきた数万の記事を持っています。しかし、パフォーマンスの問題とデザインの弾力性にも直面する必要があります
遭遇する問題:従来のWordPressテーマを使用する元のWebサイトはゆっくりとロードされます。特にモバイルでは、新しい機能を追加したり、デザインを調整したりするのが難しくなり、Webが開発チームをクラッシュさせるリスクは、新しいものを作成する以上の時間がかかります。
出口: TechCrunchは、WordPressを使用して世界中の何百人もの人々がおなじみの環境で働き続けるためのバックアップチームとしてオーバーホールすることを決定しましたが、美しい、美しいウェブサイトを取得し、簡単に調整できるすべての新しいFRONNTDテクノロジー(React.js、WebFowと同じ原則)を作成しました。
驚くべき結果:新しいTechCrunchのWebサイトは、明らかにより速く読み込まれています。 PageSpeedスコアが上昇しているため、SEOランキングと直接ユーザーエクスペリエンスが発生します。マーケティングおよびデザインチームは、新しいWebページを試して起動することができます。コンテンツ管理セクションに影響を与えることなく、自由かつ迅速にこれは、ヘッドレスアーキテクチャが大規模なWebサイトの可能性を真にロック解除できることを明確に証明しています。

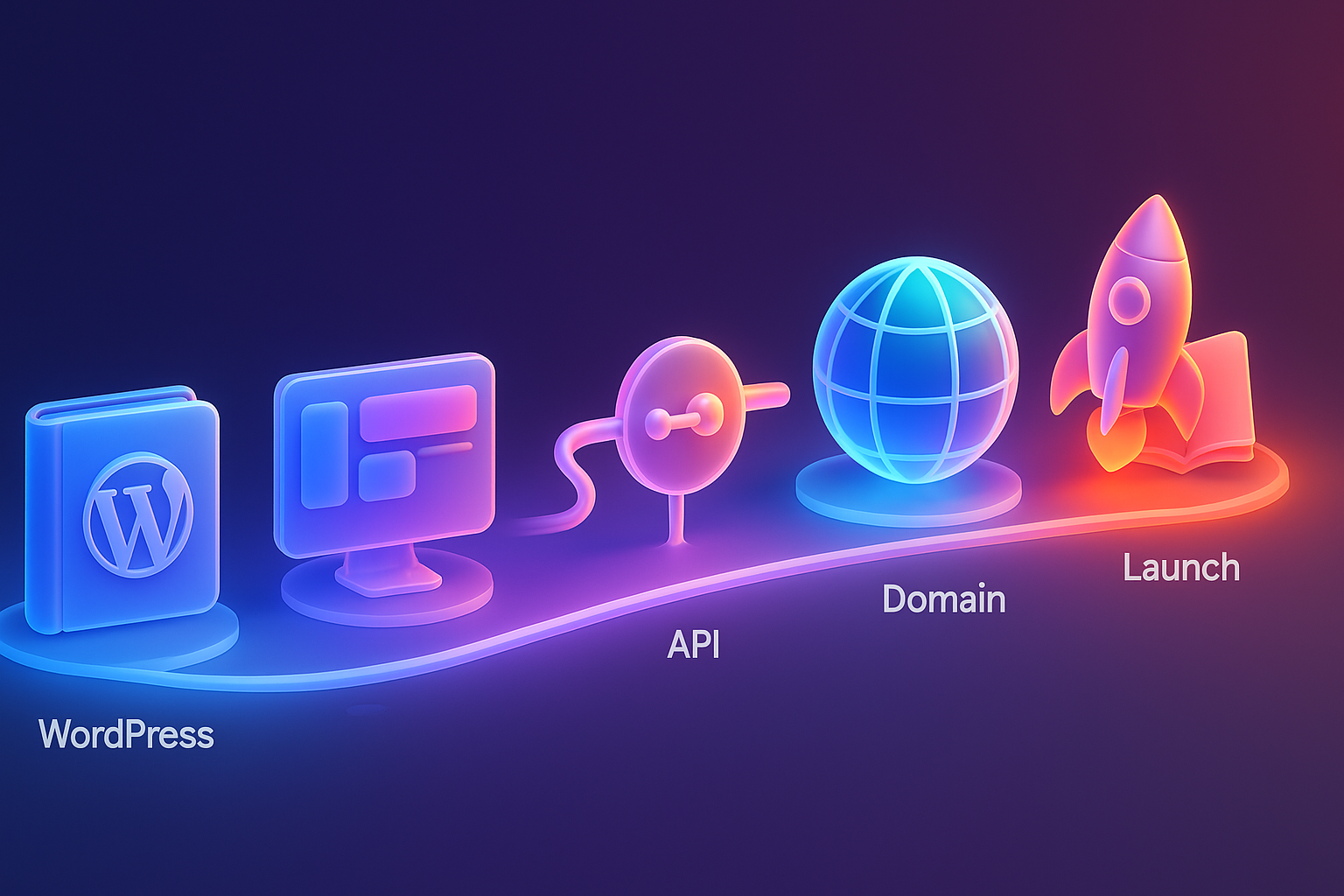
フォローしたい場合、何をすべきですか? (すぐに使用できます):ヘッドレスWordPress + WebFlowへの5つのステップ
ヘッドレスアーキテクチャへの移行は複雑に聞こえるかもしれません。しかし、理解しやすい主な手順に分けることができます。
- WordPress(バッカー)を確認して準備します。最初のステップは、「キッチン」を準備することです。 WordPressのコンテンツ調査全体から始めて、投稿タイプ、カスタムフィールド、および分類法を整理します。データ送信の主な目標であるWordPress REST APIを開きます。そして最も重要なことは、FrontentDに関連する不必要なプラグインをクリアし、必要な実際の情報のみを残すことです。
- WebFlow(FRONNTD)でWebサイトを設計および作成:これは、デザインおよびマーケティングチームが最も気に入るプロセスです! WebflowでWebサイトを自由に設計できます。 Webflowのテーマコレクションを制限せずに最高のUX/UIを作成して、WordPressから送信される情報を準備します(WordPressの情報に沿ったフィールドを作成する「ブログ投稿」の作成など)。
- 2つの世界をAPI(統合)に接続します。キーはここにあります。 WordPressから情報を提供して、WebFlowに自動的に実行するには、「ブリッジ」を作成する必要があります。これは、ZapierやMake.comなどのツールを使用して、複雑な接続スクリプト(カスタムミドルウェア)の書き込みに複雑ではない接続を使用して、複雑な情報を管理し、最大限の柔軟性を必要とする多くの方法で実行できます。このプロセスは、しばしば最良の結果を得るために専門家を必要としています
- ドメインとホスティングの設定:システムが接続されている場合、メインドメイン(www.yourcompany.comなど)をWebflowの高速ホスティングに向けます。バックドメインとして機能するWordPressは、チーム以外にアクセスできないサブドメイン(admin.yourcompany.comなど)に移動します。
- チームのテストとトレーニング:すべての作業をテストし、WordPressを作成または更新するときに、情報が送信されてWebページWebflowに表示されるように送信されます。次に、コンテンツチームにトレーニングを行い、あらゆる点でWordPressに取り組んでいることを理解します。もう家の正面を台無しにする必要はありません
ステップ3および4の手順には、専門的な技術的専門知識が必要になる場合があります。 Advanced WebFlow Development Servicesとのパートナーとのコラボレーションは、プロジェクトが成功し、効果的に成功するのに役立ちます。

人々が不思議に思う傾向がある質問とクリアされた答え
質問1:コンテンツチームはWebflowの使用方法を学ばなければなりませんか?
回答:まったくそうではありません。これは、このアーキテクチャの最も利点の1つです。コンテンツチームは、毎日馴染みのあるWordPressダッシュボードにまだロックされています。彼らの義務は、コンテンツを最大限に作成して管理することです。家の前の美しさとパフォーマンスに関しては、それはウェブフローの義務です。
質問2:そして、YoastやRank MathなどのSEOプラグはまだ使用できますか?
回答:それはとても良い質問です! Yoastに記入したメタタイトル、メタ説明、またはキーワードは、APIを介してWebflowにも描画することもできます。 WebFlow CMSで待機している関連フィールドを作成しますが、直接機能するプラグの機能の一部は、SEOから使用できない場合があります。 Webflowのコードは巨大であり、この部分を快適に補うことができます。
質問3:このヘッドレスは通常のWordPressのWebサイトよりも高いコストを獲得していますか?
回答:プロジェクトの開始(初期セットアップ)では、コストは一般的なWordPressテーマよりも高くなる場合があります。より複雑なシステム接続手順があるが、長期的なROIを見ると非常に価値のある投資だからです。メンテナンスのコストを節約し、安全リスクを削減し、ビジネスレート(コンバージョン率、リード)を大幅に作成するためです。
質問4:要約すると、何が良いのですか?ビジネスウェブサイトは?
回答:ヘッドレスガイドラインでは、この質問はもう正しい質問ではないかもしれません。 「より良い」を選択するのではなく、「各ツールの強度を一緒に使用できるようにするにはどうすればよいですか?」と尋ねることです。最良の結果を作成するため。 に関する議論。したがって、競争の代わりに協力するように変更され、優れたコンテンツを管理する力を必要とする組織の場合、 Webflow CMSとWordPress、分離が最良のソリューションである理由がより明確になります。

理解しやすい +をやりたいと思うようにする
ヘッドレスのワードプレスとウェブフローの組み合わせは、単なる技術的なトレンドではありません。しかし、現代の組織向けのウェブサイトを作成するパラダイムの変化は、元の制限からの自由の宣言と、WordPressが強力で信頼できるコンテンツマネージャーを演じる「ドリームチーム」の作成であり、WebFlowはデザイナーとエンジニアがユーザーに印象的な体験を生み出しました。
美しくて速いだけでなく、ウェブサイトを受け取ります。しかし、それは非常に安全で柔軟で、将来的にはスケールを他のプラットフォームに拡張する準備ができています。あなたのチームは幸せに働きます。各当事者は、それらが最善であり、最も重要なツールを使用しているため、あなたのビジネスは、顧客に本当に変わる可能性のあるウェブサイトから具体的な結果を得ることです。
妥協を止めて、両方のウェブサイトに「最良の」方法を選択する時が来ました。今日のヘッドレスアーキテクチャへの投資は、休息のないデジタル世界におけるビジネスの成長のための強力な基盤です。
組織のウェブサイトを次のレベルにアップグレードする準備ができているが、組織のウェブサイト開発の専門家に無料で相談する方法がまだわからない場合。私たちはアドバイスを提供し、あなたのビジネスを完璧に満たすソリューションを作成する戦略を立てるのに役立ちます!
最近のブログ

世界中で売りたいですか? Shopify MarketsとLanguage Translation Appsの使用中に、利点の相性を比較してください。 (Mulilingual Apps)ストアに最も適したシステムを選択します。

SEOでレンタルするために顧客を追加してください!詳細には、特に地元のSEOから製品ページまで、レンタルビジネス向けのSEO戦略。

報告可能な時間を無駄にするのをやめてください! Google Looker Studio(Data Studio)でN8Nに接続する方法を教えて、ダッシュボードと自動マーケティングを作成します。






